Cara Mengedit Menu Horizontal atau Navigasi Blog perlu di pelajari. Karena, menu horizontal ini sangat penting untuk menunjang kelengkapan blog. Misalkan salah satu cara untuk menghias blog. Tetapi, menu horizontal punya peranan penting lain. Yaitu mempermudah pengunjung untuk menavigasi blog anda. Oleh karena itu dinamakan Menu Navigasi. Kali ini saya akan membahas Cara Mengedit Menu Horizontal nya saja. Untuk cara membuatnya, silahkan baca di Cara Membuat Menu Horizontal Di Blog.

Biasanya, ketika kita membuat blog, lalu menggunakan template dari web web penyedia template, menu navigasi akan muncul dibawah header blog. Tapi, karena baru saja di terapkan di blog kita, menu drop down itu belum ber link dan belum bercabang serta perlu diedit. Nah, sekarang saya akan membahas panduan mengedit menu horizontal / drop down tersebut bagi blogger yang belum bisa.
Cara Mengedit Menu Horizontal atau Navigasi Blog
1. Menambah link dan mengedit tulisan pada menu
Karena tutorial saya kali ini adalah mengedit, apabila drop down menu anda ternyata masih mengarah ke home page blog, itu berarti anda harus mengedit link nya. Berikut caranya.
1. Buka blog anda lalu masuk ke Template
2. Setelah itu klik Edit HTML
3. Search dengan menekan CTRL + F salah satu kalimat yang terdapat pada menu. Misalkan menu anda begini
Home | Menu 1 | Menu 2 | Menu 3 | Menu 4 | Menu 5 dst...
Cari saja dengan kata Menu 1 atau Menu 2 dan pasti akan muncul kode yang seperti dibawah
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#' target='_blank' title='#'>Menu 1</a></li><li><a href='#' target='_blank' title='#'>Menu 2</a></li><li><a href='#' target='_blank' title='#'>Menu 3</a></li><li><a href='#' target='_blank' title='#'>Menu 4</a></li><li><a href='#' target='_blank' title='#'>Menu 5</a></li>
Keterangan:
- <li> merupakan menu tag sebagai tanda berurut kesamping dan </li> adalah tag penutupnya
- <a href='#' , # adalah yang harus anda ganti dengan URL atau link dan </a> adalah tag penutupnya
- target='_blank' menandakan kalau menu atau link di klik, akan terbuka pada tab baru
- title='#', title berarti kalimat yang akan terlihat jika kursor mengarah ke menu tersebut.
4. Jika sudah mengerti keterangan keterangan diatas, silahkan anda ganti # pada <a href='#' dengan URL yang dituju.
Contoh :
Anda ingin mengganti bagian Menu 1 dengan tulisan "About Me" dengan link ke postingan anda misalnya "http://jonarendra.blogspot.com/2013/02/about-me.html", kode menjadi
<li><a HREF='http://jonarendra.blogspot.com/2013/02/about-me.html' target='_blank title='About Me'>About Me</a></li>
Mudah bukan? lanjut ke tahap selanjutnya
2. Menambah bagian menu horizontal
Ini berguna jika pada template anda terdapat bagian menu yang sedikit dan anda ingin menambahnya. Langkah yang perlu anda lakukan adalah:
1. Perhatikan kode menu drop down anda
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#' target='_blank' title='#'>Menu 1</a></li><li><a href='#' target='_blank' title='#'>Menu 2</a></li><li><a href='#' target='_blank' title='#'>Menu 3</a></li><li><a href='#' target='_blank' title='#'>Menu 4</a></li><li><a href='#' target='_blank' title='#'>Menu 5</a></li>
2. Jika ingin menambah menu, copy paste saja koe yang sama misalkan ingin menambah menu yang keenam
<li><a href='#' target='_blank title='#'>Menu 6</a></li>
Letakkan dibawah kode menu 5
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#' target='_blank' title='#'>Menu 1</a></li><li><a href='#' target='_blank' title='#'>Menu 2</a></li><li><a href='#' target='_blank' title='#'>Menu 3</a></li><li><a href='#' target='_blank' title='#'>Menu 4</a></li><li><a href='#' target='_blank' title='#'>Menu 5</a></li><li><a href='#' target='_blank title='#'>Menu 6</a></li>
setelah itu tinggal edit link dan tulisan sesuai dengan keinginan anda
3. Menambah cabang pada menu yang disentuh kursor
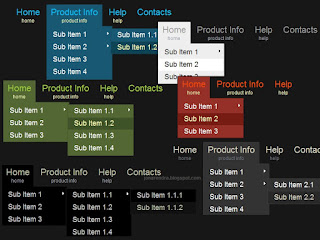
Ini tahap akhir kita selanjutnya dan yang sedikit sulit. Menambah cabang pada menu yang disentuh kursor misalkan lihat menu drop punya saya diatas dan arahkan kursor anda ke menu yang Kategori. Akan muncul menu dibawahnya. Mau tau cara buatnya? lakukan tutorial dibawah ini.
1. Perhatikan kembali kode menu drop anda seperti diatas lalu tentukan bagian mana yang akan ditambahkan cabang. Contoh, saya menggunakan Menu 3.
2. Pada menu <li> tambahkan kalimat class='sub' menjadi <li class='sub'>
3. Copot tag penutup menu 3 </li> dan tambahkan tag pembuat cabang dibawah menu 3 yaitu <ul>.
4. Tepat dibawah html menu 3 tambahkan kode menu baru seperti langkah 2 diatas
5. Dibawahnya lagi, pasang tag penutup </ul></li> dan menu akan menjadi
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#' target='_blank' title='#'>Menu 1</a></li><li><a href='#' target='_blank' title='#'>Menu 2</a></li><li class='sub'><a href='#' target='_blank' title='#'>Menu 3</a><ul><li><a href='# target='_blank title='#'>Cabang Menu3 (1)</a></li><li><a href='# target='_blank title='#'>Cabang Menu3 (2)</a></li></ul></li><li><a href='#' target='_blank' title='#'>Menu 4</a></li><li><a href='#' target='_blank' title='#'>Menu 5</a></li><li><a href='#' target='_blank title='#'>Menu 6</a></li>
6. Klik Simpan Template dan Menu anda sudah bercabang.
Catatan:
Pada sebagian template, terdapat CSS menu drop yang berbeda. Ada yang dilengkapi dengan Menu bercabang ada juga yang tidak. CSS menu drop down yang berisi cabang seperti ini.
.navsub{font:bold 11px Arial,Sans-Serif;}
.navsub ul{color:white;margin:0px 0px;padding:0px 0px;background: #1C3A68; min-height: 30px; border-top:1px solid #0C2863;border-bottom:1px solid #0C2863;box-shadow:inset 0 1px 0 #355988;}
.navsub li{list-style:none;margin:0px 0px;padding:0px 0px;display:inline-block;position:relative;}
.navsub li a{display:block;text-decoration:none;color:#cfcfcf;line-height:30px;padding:0px 15px;text-shadow: 0 1px 1px #000; font-weight: bold; font-size: 15px;}
.navsub li a:hover,
.navsub li:hover > a{background-color: #244B87;color:#fff;}
.navsub li ul {transition: .3s ease-out;-webkit-transition: .3s ease-in-out;-moz-transition: .3s ease-in-out; position:absolute; top:100%; left:0px; z-index:99; width:200px; opacity: 0;height: auto;visibility: hidden;background: #2E5DA3;border-bottom: none;}.navsub li ul li a {text-shadow: none; font-size: 13px;}.navsub li ul li { float:none; display:block; height: 0;transition: .3s ease-out;-webkit-transition: .3s ease-in-out;-moz-transition: .3s ease-in-out;}
.navsub li ul ul { top:0px; left:100%; border-top: 0;}
.navsub li:hover > ul { opacity: 0.9;visibility: visible;}.navsub li:hover > ul li { height: 30px;}
Nav sub li ul dan li ul ul itulah CSS cabang nya. Jika tidak ada, berarti tidak muncul juga cabangnya. Sebenarnya postingan saya update karena ada yang bertanya kenapa tidak mau muncul cabangnya. Dan saya memberikan jawaban melalui artikel ini.
Bagaimana? apakah anda sudah berhasil membuat drop down? Sekian dulu postingan Jona Rendra yang berjudul Panduan Lengkap Mengedit Menu Horizontal Atau Drop Down, semoga bermanfaat untuk anda dan jika ada pertanyaan silahkan poskan komentar
0 komentar:
Posting Komentar