Panduan Lengkap Mengubah Tampilan Menu Drop Down Dari Template Simple Clean White. Drop down adalah menu horizontal yang berfungsi sebagai navigasi / menu menu yang terdapat dalam blog tersebut. Biasanya menu ini berisi deretan link dengan tampilan yang unik unik yang berada di bawah header / judul blog. Misalkan, perhatikan drop down milik blog Jona Rendra yang dulu.

Sebenarnya, drop down asli atau bawaan dari template yang saya pakai dulu, tidak seperti pada gambar. Drop down bawaan template buatan Dadang Herdiana yang bernama Simple Clean White ini aslinya adalah seperti pada gambar dibawah ini:

Langsung saja saya jelaskan cara menggantinya.
Panduan Lengkap Mengubah Tampilan Menu Drop Down Dari Template Simple Clean White
1. Menghapus Kode CSS dan HTML menu Drop Down
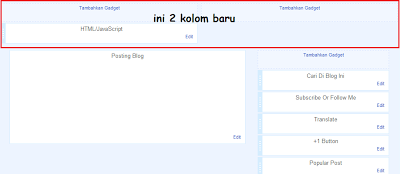
2. Membuat Kolom Baru Diatas Kolom Posting
3. Menambahkan Kode CSS Drop Down Baru Di Edit HTML
4. Menambahkan HTML Menu Drop Down
Karena begitu banyaknya langkah yang dibutuhkan untuk mengganti sebuah drop down, kali ini saya tidak menampilkan postingan Mengganti Tampilan Menu Drop Down Bawaan Template Simple Clean White dalam 1 postingan. Tetapi saya bagi menjadi beberapa bagian. Langsung saja pada tahapan yang pertama
1. Menghapus Kode CSS dan HTML menu Drop Down
Langkah ini bertujuan untuk menghilangkan menu drop down pada tampilan blog.
Pertama, login ke akun blogger anda, masuk ke Template, Edit HMTL, Lanjutkan, Centang Expand Template Widget.
Kedua, hapus kode CSS menu drop down dengan mencari kode
/*-- (Menu/Nav) --*/Ketiga, hapus dari
/*-- (Menu/Nav) --*/sampai
#navcss {
display: inline-block;
}<!-- NAV START -->Kelima, hapus rangkaian kode dari
<!-- NAV START --> sampai <!-- NAV END -->Kode yang dihapus itu adalah kode yang seperti ini
<!-- NAV START -->
<ul id='navcss'>
<li CLASS='current'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a HREF='#'>Menu 1</a>
<ul>
<li><a HREF='#'>Menu 1.1</a>
<ul>
<li><a HREF='#'>Menu 1.1.1</a></li>
<li><a HREF='#'>Menu 1.1.2</a></li>
</ul>
</li>
<li><a HREF='#'>Menu 1.2</a></li>
</ul>
</li>
<li><a HREF='#'>Menu 2</a>
<ul>
<li><a HREF='#'>Menu 2.1</a></li>
<li><a HREF='#'>Menu 2.2</a></li>
<li><a HREF='#'>Menu 2.3</a></li>
<li><a HREF='#'>Menu 2.4</a></li>
<li><a HREF='#'>Menu 2.5</a></li>
<li><a HREF='#'>Menu 2.6</a></li>
</ul>
</li>
<li><a HREF='#'>Menu 3</a></li>
<li><a HREF='#'>Menu 4</a></li>
<li><a HREF='#'>Menu 5</a></li>
</ul>
<!-- NAV END -->Dengan begini, drop down bawaan template simple clean white ini pun sudah hilang bisa di coba dengan mengklik pratinjau
2. Membuat Kolom Baru Diatas Kolom Posting
Langkah selanjutnya adalah membuat kolom baru diatas kolom postingan yang berada di Tata Letak. Ini berfungsi untuk meletakkan HTML kode Drop Down. Cara menambahkan kolom, tidak di Tata Letak, tetapi kita harus mengedit HTML di Template > Edit HTML
Pertama, di kolom Edit HTML cari kode
<div id='main-wrapper'>Kedua, karena kita ingin menambahkan kolom diatas kolom postingan, maka copy rangkaian kode HTML di bawah ini lalu paste tepat diatas kode
<div id='main-wrapper'><div id='box-main-container'>
<div id='box1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='Mediablogger1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 50%; float: right; margin:0; text-align: left;'>
<b:section class='box-column' id='Mediablogger2' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>]]></b:skin>
#box-main-container {
clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
}
3. Menambahkan Kode CSS Drop Down Baru Di Edit HTML
Langkah ini bertujuan untuk menentukan bagaimana tempilan drop down anda yaitu dengan menambahkan CSS di Edit HTML yang ada di menu Template. Berikut ini langkah langkahnya
Pertama, masuk ke Template, Edit HTML, Lanjutkan, Centang Expand Template Widget
Kedua, copy kode CSS ini dan pastekan diatas kode
]]></b:skin>
#jonanav {
background: #555555;
width: 880px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin-bottom: 30px;
padding: 2px;
}
#jonanavbox {
width: 875px;
float: left;
margin: 0;
padding: 0;
}
#punch {
margin: 0;
padding: 0;
}
#punch ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#punch li {
list-style: none;
margin: 0;
padding: 0;
}
#punch li a, #punch li a:link, #punch li a:visited {
color: #FFFFFF;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
margin: 0;
padding: 9px 15px 8px;
}
#punch li a:hover, #punch li a:active {
background: #FFFFFF;
color: #555555;
margin: 0;
padding: 9px 15px 8px;
text-decoration: none;
}
#punch li li a, #punch li li a:link, #punch li li a:visited {
background: #555555;
width: 150px;
color: #FFFFFF;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
float: none;
margin: 0;
padding: 7px 10px;
border-bottom: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #FFF;
}
#punch li li a:hover, #punch li li a:active {
background: #FFFFFF;
color: #555555;
padding: 7px 10px;
}
#punch li {
float: left;
padding: 0;
}
#punch li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#punch li ul a {
width: 140px;
}
#punch li ul ul {
margin: -32px 0 0 171px;
}
#punch li:hover ul ul, #punch li:hover ul ul ul, #punch li.sfhover ul ul, #punch li.sfhover ul ul ul {
left: -999em;
}
#punch li:hover ul, #punch li li:hover ul, #punch li li li:hover ul, #punch li.sfhover ul, #punch li li.sfhover ul, #punch li li li.sfhover ul {
left: auto;
}
#punch li:hover, #punch li.sfhover {
position: static;
}Kode diatas adalah tampilan drop down seperti punya saya. Jika ingin mengganti warna warnanya, lihat di sini
Terakhir, jika sudah menyesuaikan CSS tersebut, klik Simpan Template
4. Menambahkan HTML Menu Drop Down
Nah, langkah yang terakhir, adalah dengan menambahkan HTML menu drop down / kode yang membentuk link link dan anchor text di drop down. Cara nya sebagai berikut:
Pertama, masuk ke Tata Letak.
Kedua, klik tambah gadget pada kolom diatas postingan
Ketiga, cari lalu pilih HTML/Javascript
Keempat, copy kode di bawah ini, lalu kustomisasikan / edit di note pad
<div id="jonanav">
<div id="jonanavbox">
<ul id="punch">
<li><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</div>
</div>Ganti (#) dengan URL tujuan
Ganti (Home atau Menu 1 atau Menu 2) dengan anchor text/tampilan tulisan
Cara mengedit lengkapnya baca di Panduan Lengkap Mengedit Menu Horizontal Atau Drop Down
Kelima, jika pengeditan sudah selesai, copy lagi kode yang sudah di edit di note pad dan paste di window HTML di kolom konten. Untuk judul kosongkan saja.
Terakhir, klik Save/Simpan
Dan akhirnya, setelah melaui langkah yang panjang, drop down baru pun sudah tampil menggantikan drop down lama. Pengeditan memang sangat lama, tapi jika anda memang niat, hal ini pun akan tercapai.
Bagaimana? apakah anda sudah berhasil memasang drop down baru? Sekian dulu postingan saya yang berjudul Panduan Lengkap Mengubah Tampilan Menu Drop Down Dari Template Simple Clean White, semoga bermanfaat untuk anda dan jika ada pertanyaan silahkan poskan komentar.
0 komentar:
Posting Komentar