Panduan Menggambar 3D Menggunakan Sketchup, adalah informasi
dari
Jona Rendra, yang akan membantu anda jika anda orang yang senang membuat gambar 3D misalkan mendesain rumah, membuat gedung, atau hal hal lainnya yang berbentuk 3D. Dengan menggunakan software yang bagus yang namanya Sketchup.
Pertama, anda harus download dulu installernya. Bagi anda yang ingin download bisa di download dengan mengklik link disini
Download Installer Sketchup
1. Cara Menginstall Sketchup
1. Buka folder download file Sketchup yang sudah anda download
2. Jalankan dengan double klik icon installer Sketchup
3. Next next saja
4. Sketchup pun terbuka hingga tampilan seperti gambar dibawah, lalu klik "Start using Sketchup"
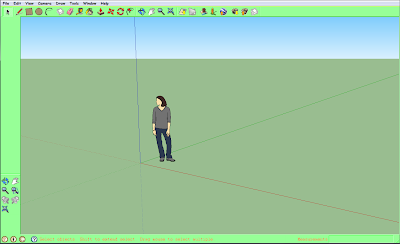
5. Akan muncul jendela Sketchup untuk menggambar 3D
Setelah berhasil terinstall dan sudah terbuka, baru kita bicarakan langkah langkah membuat gambar 3D menggunakan Sketchup
2. Fungsi dari tiap tiap Icon di Toolbar Sketchup
Menu toolbar Sketchup seperti gambar diatas masing masing mempunyai yang berbeda beda. Saya akan memberikan
informasi nya satu persatu.
1. Select
Select berfungsi untuk memilih atau mengklik salah satu bagian atau jika ingin memilih 2 bagian atau lebih, tekan CTRL + Klik bagian.
2. Line
Line berfungsi untuk membuat garis pada jendela gambar. Caranya hanya dengan klik menu ber icon pensil ini, lalu klik pada bagian yang ingin dibentuk garis.
3. Rectangle
Rectangle berfungsi untuk membuat bentuk persegi ataupun persegi panjang, dengan otomatis. Kita hanya tinggal mengatur lebar dan panjangnya.
4. Circle
Circle berfungsi untuk membuat sisi lingkaran dengan otomatis. Kita tinggal mengatur radius atau jari-jari nya.
5. Arc
Arc berfungsi untuk membuat garis lengkung pada bagian, dengan bentuk seperempat, sepertiga atau setengah lingkaran. Bisa diatur sendiri.
6. Make Component
Make Component berfungsi untuk membuat beberapa objek menjadi 1 komponen. Kalau belum mengerti, maksudnya, misalkan anda menggambar berbagai bidang. Setelah anda select beberapa bidang tersebut lalu anda klik Make Component, bidang bidang tersebut akan menjadi satu.
7. Eraser
Eraser berfungsi untuk menghapus garis atau bidang yang terbentuk.
8. Tape Measure Tool
Tape Measure Tool berfungsi untuk mengukur bidang atau garis atau menandai jarak pada setiap bidang.
9. Paint Bucket
Paint Bucket berfungsi untuk memberikan warna atau texture pada bidang.
10. Push / Pull
Push / Pull berfungsi untuk memberikan efek 3 dimensi dengan membuat bidang jadi mempunyai panjang lebar dan tinggi. Caranya dengan klik icon Push / Pull lalu klik bagian yang akan dinaikkan atau diturunkan, setelah itu arahkan ke atas untuk menaikkan atau arahkan kebawah untuk menurunkan.
11. Move
Move berfungsi untuk memindahkan bidang yang telah di Select, memindahkan titik untuk meluruskan dan bisa juga memindahkan 2 bagian atau lebih dengan CTRL + klik beberapa bagian tersebut, lalu dipindahkan
12. Rotate
Rotate berfungsi untuk mengubah / memutar sebuah bidang ke arah yang telah kita tentukan.
13. Offset
Offset berfungsi untuk membuat bidang setelah bidang pertama dibuat tepat diatas bidang pertama dengan skala yang berbeda.
14. Orbit
Orbit berfungsi untuk melihat kesekeliling bagian atau bisa juga diartikan dengan mengorbit bidang untuk di lihat keseluruhan.
15. Pan
Pan berfungsi untuk melihat beberapa bagian dengan cara menggeser kamera.
16. Zoom
Zoom berfungsi untuk memperdekat atau menjauhkan kamera dari bidang untuk melihatnya.
17. Zoom Extends
Zoom Extends berfungsi untuk melihat tampilan bidang dari segi random, atau acak.
Itulah beberapa fungsi fungsi dari tiap tiap icon toolbar Sketchup yang saya ketahui. Setelah anda mengetahui fungsi fungsinya, baru saatnya menggambar 3D.
3. Teknik Dasar Menggambar 3D Menggunakan Sketchup
A. Membuat Balok
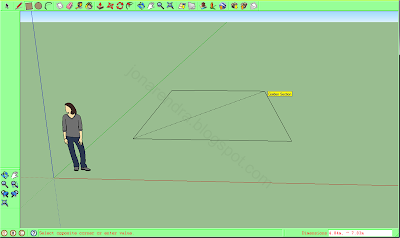
1. Klik icon kotak (Rectangle) lalu gambar pada bidang seperti gambar dibawah
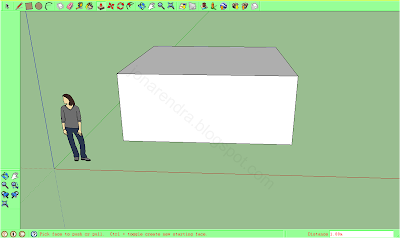
2. Bidang akan menghitam lalu klik Push/Pull atau icon yang lambangnya kotak dengan panah keatas
3. Klik bidang persegi yang sudah digambar menggunakan Push/Pull lalu tarik keatas.
4. Balok pun sudah jadi dan siap dibentuk bentuk
B. Membuat Sebuah Ruang
Setelah balok jadi, mari kita buat sebuah ruangan yang mirip dengan rumah
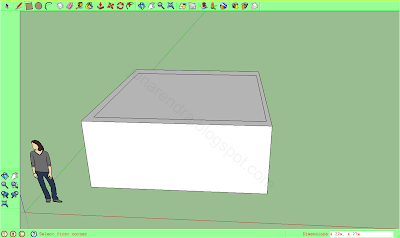
1. Gambar garis dari balok yang tadi sudah dibuat dengan menggunakan Rectangle, lakukan seperti gambar dibawah
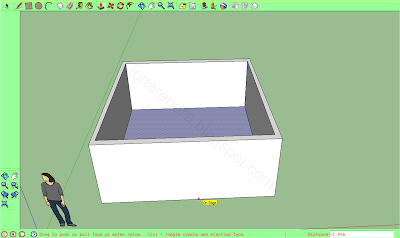
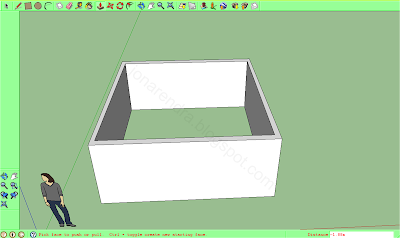
2. Klik Push/Pull lalu dorong bagian persegi yang paling tengah kebawah, tahan kursor lalu arahkan ke sisi balok bagian bawah hingga ada tulisan "On Edge" lalu lepas
3. Jadi sudah ruangan yang mirip seperti bak yang terbuat dari balok tadi
Setalah jadi ruanganya, mari kita buat balok balok melayang yang mirip seperti tangga.
C. Membuat Balok Melayang
1. Gambar persegi persegi kecil disisi bidang paling belakang. Lakukan seperti gambar
Buat mengunakan Rectangle sama seperti buat persegi tadi
2. Tarik satu satu persegi persegi kecil hingga muncul keluar
Setelah buat balok yang pertama, pada balok yang kedua ketika ditarik arahkan kursor sampai sisi atas balok pertama hingga muncul tulisan "midpoint"
3. Sudah jadi balok balok melayang yang mirip tangga
Silahkan dilihat lihat gambar 3D buatan anda dengan lebih detail menggunakan tool "Orbit"
Setelah itu, bisa anda edit edit lagi balok balok tersebut. Hingga bisa menjadi sebuah rumah yang utuh.
Bagaimana? apakah anda sudah berhasil membuat gambar 3D? Sekian dulu postingan saya yang juga berisi sedikit informasi yang berjudul
Panduan Menggambar 3D Menggunakan Sketchup, semoga bermanfaat untuk anda dan jika ada pertanyaan silahkan poskan komentar