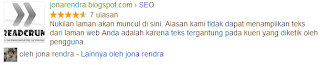
Cara Memasang Breadcrumb Di Blog Yang Terindex Mesin Pencari. Merasa asing gak, dengan kata Breadcrumb? Kalau bread crumb di bahasa Indonesiakan berarti "remahan / sisa roti". Dalam dunia web blogging beda lagi artinya, Breadcrumb adalah menu navigasi yang menunjukkan dimana letak artikel berdasarkan kategori atau label. Kalau belum ada bayangan tentang breadcrumb, coba lihat gambar dibawah ini. Saya juga sudah pasang di blog Jona Rendra

Seperti itulah maksudnya breadcrumb. Format yang tampil di blog biasanya Home » Kategori 1 » Kategori 2 » Judul Posting dan posisinya berada di atas judul artikel. Tapi sekarang sudah muncul berbagai CSS yang menambah berbagai macam rupa dari breadcrumb ini. Berbeda di blog, kalau breadcrumb terindex mesin pencari, yang tampil seperti URL Blog > Home > Kategori 1 > Kategori 2 > Judul Artikel.

Breadcrumb bisa terindex Google? Tentu saja, contohnya breadcrumb blog ini. Beberapa webmaster menyebutkan bahwa breadcrumb ini bisa memperkaya kata kunci yang sangat bagus untuk SEO. Karena kita dapat menambah label postingan sebanyak yang kita mau, dan label itu juga muncul di search engine. Bermanfaat juga kan? Dari pada berlama lama lagi, sepertinya saya cukup kan dulu sedikit ulasan tentang breadcrumb. Mari kita lanjutkan dengan Cara Memasang Breadcrumb.
Cara Memasang Breadcrumb Di Blog Yang Terindex Mesin Pencari
Ada berbagai tampilan menu drop down. Yang kali ini saya bagikan adalah yang tampilannya simple atau polos. Yang utama kan terindex mesin pencari.
1. Login ke Blogger anda
2. Pada dashboard pilih blog setelah itu masuk ke Template > Edit HTML
3. Cari kode
<b:includable id='main' var='top'> dengan menggunakan CTRL + F4. Setelah ketemu ganti dengan HTML dibawah ini
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
5. Breadcrumb sudah terpasang, tapi Jangan langsung disimpan. Kita perlu menambahkan CSS untuk navigasi breadcrumb ini. Caranya cari kode
]]></b:skin>.6. Selanjutnya, copy kode CSS dibawah ini lalu letakkan di atas kode
]]></b:skin>
.breadcrumbs {
background: #ccc;
float: left;
border: 1px solid #ddd;
width: 540px;
font-size: 12px;7. CSS tersebut bisa anda kustomisasikan sendiri. Misalkan warna background, border, lebar (width), font size
8. Sekarang baru klik Simpan Template
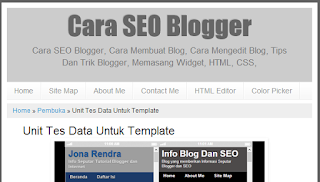
Seperti pengalaman saya, saya mencoba coba membuat template di blog baru saya. Dan memasang breadcrumb seperti cara diatas dan akhirnya berhasil. Lihat saja screenshot dibawah ini.

Ini merupakan langkah kita mengoptimasi blog supaya tambah SEO. Sebetulnya breadcrumb sudah terbukti membuat blog tampil pada posisi yang teratas di hasil pencarian karena ada tambahan kata kunci yang dihasilkan oleh breadcrumb ini. Apabila anda tidak ingin repot repot mengedit blog, pakai saja Template SEO Dan Responsive.
Itulah artikel dari Jona Rendra yang berjudul Cara Memasang Breadcrumb Di Blog Yang Terindex Mesin Pencari semoga berhasil anda terapkan. Untuk melihat apakah sudah terindex atau belum, coba saja di pratinjaukan di Google Rich Snippets Tool. Cukup memasukkan URL salah satu postingan anda lalu klik Pratinjau. Jika ada pertanyaan mengenai Cara Cara diatas, silahkan kirim lewat komentar dibawah.
0 komentar:
Posting Komentar