Cara Memasang Widget Formulir di Postingan Blog. Widget formulir yang akan saya bahas kali ini, adalah widget yang berfungsi untuk mengirimkan data dari pengunjung blog kita, ke pemilik blog. Sebenarnya, widget punyanya google, jadi ini resmi. Cara memasangnya pun cukup mudah dan tampilannya tidak berat. Sayangnya, widget ini adalah widget yang menggunakan script IFrame yang mengurangi seo score anda. Tapi tidak terlalu bermasalahkan?
Postingan kali ini saya publikasikan saja, karena bosan melihatnya menjadi draft terus. Kebetulan juga pada hari ini saya lagi tidak ada inspirasi untuk membuat artikel. Kembali lagi tentang widget formulir ini. Sedikit informasi, menurut saya widget ini tidak terlalu penting untuk blog Jona Rendra. Selain blog ini sudah membuka komentar, saya juga tidak perlu membuat widget ini karena tidak memerlukan data dari pengunjung disini.
Cara Memasang Widget Formulir di Postingan Blog
1. Masuk dulu ke website penyedia formulir ini. Namanya Google Drive
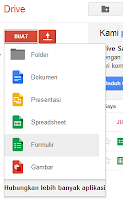
2. Klik Buat lalu klik Formulir

3. Akan muncul tab baru, lalu Pilih Judul Dan Tema sesuai keinginan anda, setelah itu, klik Oke

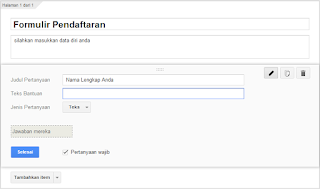
4. Tentukan apa saja yang akan ditampilkan di formulir seperti gambar berikut

Keterangan : (Pada gambar diatas)
1. Di kolom Formulir Pendaftaran, merupakan judul dari form yang akan di tampilkan
2. Bawahnya ada kolom lagi. Isi dengan deskripsi formulir yang anda buat
3. Yang di menu ini adalah isiannya. Judul Pertanyaan isi dengan data apa yang harus dimasukkan misalkan Nama Lengkap Anda
4. Teks Bantuan hanya teks tambahan untuk membantu pengisi data untuk mengisi form
5. Jenis Pertanyaan bisa anda ganti.
a. Text untuk jawaban yang pendek berupa text
b. Text Paragraf untuk jawaban pengisi dengan jawaban yang panjang
c. Pilihan Berganda jika anda menanyakan pilihan
d. Kotak Centang misalkan anda memerlukan klik centang dari si pengisi
e. Pilih Dari Daftar di formulir akan menyediakan daftar seperti menu dropdown untuk dipilih oleh pengisi
f. Skala adalah menu formulir seperti memberi rating atau voting
g. Kotak, formulir seperti pilihan dengan mencentang
h. Tanggal ya tanggal. Bisa tentang data tanggal lahir misalnya
i. Waktu hampir sama seperti tanggal. Berguna jika anda misalkan menanyakan pukul berapa pergi atau semacamnya
6. Nah, di kolom paling bawah, terdapat kotak centang kecil Pertanyaan Wajib yang berarti apakah pertanyaan tersebut wajib diisi atau boleh di kosongkan
7. Jika sudah menentukan menu isian pertama anda, klik selesai dan formulir dengan menu isian pertama sudah muncul.
8. Kalau anda ingin menambahkan menu isian lagi, klik saja Tambahkan Item dan lakukan pembuatan menu seperti langkah diatas
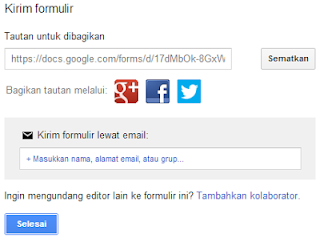
5. Klik Kirim Formulir. Karena kita memerlukan script untuk memasang di postingan, klik Sematkan

6. Dapatkan script iFrame widget ini dengan mengklik kode HTML lalu ctrl + C setelah itu klik Selesai

Nah, tadi kita sudah mendapatkan kode script nya lalu apa yang selanjutnya kita lakukan? ya pasang widget formulir pendaftaran di postingan blog. Untuk anda yang sudah tau caranya, skip saja langkah dibawah ini. Saya ingin memberi tau para blogger yang belum bisa memasang widget formulir di postingan blog.
1. Masuk ke akun blogger anda, pada dashboard pilih blog anda
2. Masuk ke entri baru lalu buat postingan di mode HTML. (Caranya hanya tinggal mengklik tulisan HTML disamping tulisan Compose)
3. Paste deh kode script dari Widget Formulir Pendaftaran ini
Ternyata mudah sekali ya caranya. Tanpa saya sadari, ternyata google juga memberikan aplikasi untuk menambahkan formulir pendaftaran seperti ini. Saya sebenarnya dari dulu ingin membuatnya tapi baru sekarang saya bisa berkat tutorial ini. Mau lihat formulir setelah berada di postingan? lihat dibawah ini, atau jika sempat, isi ya. Ini hanya contoh saja. diisi asal asalan juga boleh
Saya juga punya widget yang lain nih. Yang bermanfaat bagi blogger yang sedang senang senangnya mengedit template (HTML dan CSS). Widget itu bernama Alat HTML Editor Di Blog.
Itulah postingan saya hari ini yang berjudul Cara Memasang Widget Formulir Dari Google Di Blog, semoga anda berhasil memasang widget ini di blog anda untuk mendapatkan data dari orang yang mengisi formulir tersebut. Jika ada kesulitan saat penerapan tutorial diatas, silahkan poskan komentar dengan menyerahkan pertanyaan.
Itulah postingan saya hari ini yang berjudul Cara Memasang Widget Formulir Dari Google Di Blog, semoga anda berhasil memasang widget ini di blog anda untuk mendapatkan data dari orang yang mengisi formulir tersebut. Jika ada kesulitan saat penerapan tutorial diatas, silahkan poskan komentar dengan menyerahkan pertanyaan.
0 komentar:
Posting Komentar