Cara Mengurangi Error Blog Agar Valid HTML5. SEO merupakan hal yang penting di lakukan untuk blog. SEO sendiri adalah singkatan dari Search Engine Optimization atau bahasa Indonesianya Optimisasi Search Engine. Kita melakukan Optimasi agar mendapat halaman yang baik di google. Salah satu langkah kita melakukan optimasi blog adalah membuat blog Valid HTML5.

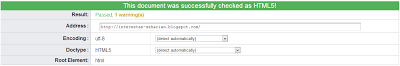
Kevalidan HTML5 blog sendiri bisa kita cek di validator w3 yang beralamat di http://validator.w3.org/. Setiap blog mempunyai jumlah Error dan Warning yang berbeda beda. Error maksudnya ada kesalahan dalam memvalidkan HTML blog ke HTML5 karena salah penempatan kode. Warning merupakan kesalahan HTML yang tidak terlalu fatal yang diwajibkan untuk di perbaiki. Jika Error blog anda masih banyak, baca postingan yang sudah Jona Rendra siapkan ini selengkapnya.
Cara Mengurangi Error Blog Agar Valid HTML5
1. Langkah Mengurangi Error akan bisa dengan mengganti kode
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
Dengan kode HTML yang valid seperti dibawah ini
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<HTML>
<head>
<meta charset='utf-8'/>
2. Ganti kode
<html> dan </html>dengan <HTML> dan </HTML>3. Hapus semua kode
yang terdapat di kode HTML widget<b:include name='quickedit'/>4. Hapus widget G+1 dan statistik blog
5. Edit kode HTML gambar anda di postingan maupun widget dengan menambahkan tag "alt" misalnya:
<img alt="Jona Rendra src="URL Gambar"/>menghapus kode border dan imageanchor di HTML gambar
6. Jika ada widget search dari blogger, ganti dengan widget search Valid HTML5 dengan menanbahkan HTML/Javascript, lalu masukkan kode script widget search:
<form action='/search' method='get' style='display:inline;'>
<input id='s' name='q' placeholder='Enter Pencarian' type='search'/>
</form>
7. Jangan biasakan memasang kode
di setiap kode script karena tidak valid HTML5<center> ... </center>8. Ganti kode
<b:skin><![CDATA[*/]] dengan kode
<link href='//www.blogger.com/static/v1/widgets/1832531788-widget_css_bundle.css' rel='stylesheet' type='text/css'/>
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]
Sekarang dicoba saja cek kevalidan blog anda di http://validator.w3.org/ memang itu hanya mengurangi errornya saja. Tapi saya ada saran. Jika blog anda blog baru buat, pakailah template Responsive HTML5 v6 Blue Edition dan kurangi error dengan langkah langkah diatas. Di jamin langsung Valid HTML5!. Selain itu agar blog anda tambah SEO anda juga perlu Mendaftarkan Blog Ke Search Engine Bing dan juga Submit Artikel Ke Google.
Itulah postingan saya yang berlabel Mengedit Blog dan berjudul Cara Mengurangi Error Blog Agar Valid HTML5 semoga bermanfaat untuk anda yang ingin meningkatkan seo pada blog anda. Jika masih ada beberapa error, bisa anda tanyakan ke saya dengan poskan komentar.
0 komentar:
Posting Komentar